عندما تريد إنشاء موقع ويب بسيط، قد يكون من الصعب العثور على تطبيق إنشاء مواقع ويب بسعر معقول أو مجاني. كالعادة، لدى جوجل الحل إذ يمكنك إنشاء موقع إلكتروني مجاني على google.
سأوضح لك في هذا المقال كيفية إنشاء موقع إلكتروني مجاني على google.
ما هي مواقع جوجل؟
تعد مواقع Google منشئ مواقع الويب الأساسي. إذا وضعتها في مواجهة منشئي مواقع الويب المشهورين الآخرين – حتى تلك المجانية مثل Wix أو Weebly – فلن تتراكم. ولكنه يوفر ميزات كافية لإنشاء مواقع بسيطة لاستضافة مدونتك أو محفظتك أو حتى المواد التعليمية في الفصل الدراسي.
قم بتشغيل تطبيقات Google الخاصة بك باستخدام الأتمتة
أتمتة تطبيقات جوجل
هل مواقع جوجل مجانية؟
نعم! مواقع Google مجانية الإنشاء باستخدام حساب Google. وبصرف النظر عن خيار شراء نطاق مخصص، لا توجد رسوم إضافية لاستضافة موقع ويب لمواقع Google وصيانته.
كيفية إنشاء موقع إلكتروني مجاني على google
فيما يلي دليل خطوة بخطوة حول كيفية استخدام مواقع Google لإنشاء موقع الويب الأول الخاص بك.
- انتقل إلى sites.google.com.
- انقر فوق موقع فارغ لإنشاء موقع جديد. وبدلاً من ذلك، يمكنك اختيار قالب تم إعداده مسبقًا لبدء العملية.
كيفية إنشاء موقع جديد على مواقع جوجل.
ملاحظة: إذا اخترت سمة قياسية، فستقتصر على ما يمكنك تعديله. على سبيل المثال، إذا كنت تريد تغيير لون الزر، فيجب عليك تغيير لون السمة، مما قد يؤثر على إعدادات الألوان الأخرى. ولا يمكنك تغيير حجم الزر، فكل شيء محدد مسبقًا.
ستظهر صفحة فارغة تلقائيًا في محرر مواقع Google.
الآن دعونا نضيف ونعدل جميع عناصر موقع الويب الأساسي. إذا كنت تحتاج فقط إلى تجديد معلومات سريع حول كيفية إدارة عنصر معين، فلا تتردد في التنقل. بخلاف ذلك، استمر في التمرير.
- قم بإنشاء رأس
- اختر موضوع التصميم
- إضافة النص والوسائط
- دمج تطبيقات جوجل
- ترتيب وتحرير الأعمدة والأقسام
- إضافة وإدارة الصفحات
- النشر والتعاون
ملاحظة: في أي وقت، يمكنك النقر فوق أيقونة المعاينة أعلى المحرر للتأكد من ظهور موقعك بالطريقة التي تريدها. تقدم مواقع Google معاينات للشاشات الكبيرة والأجهزة اللوحية والهواتف.
اقرأ أيضا: أرخص استضافة ووردبريس: أفضل 10 استضافات الرخيصة
1. قم بإنشاء رأس
الرأس هو شعار القائمة الموجود أعلى معظم صفحات الويب – وهو المكان الذي قد ترى فيه شعار الشركة وسلسلة من علامات تبويب التنقل مثل “حول” و”الخدمات” و”اتصل بنا”.
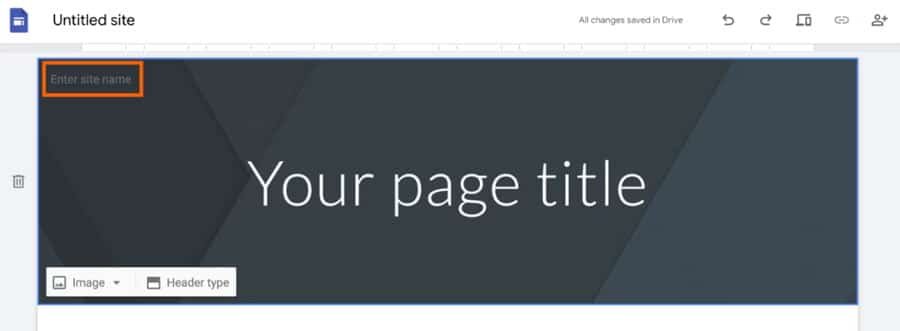
ملاحظة: إذا قمت بإنشاء موقع فارغ، فإن كتلة الرأس في المحرر تسمح لك بتغيير اسم الموقع وإضافة عنوان الصفحة وتخصيص كيفية ظهور الرأس. بالنسبة لمعظم القوالب المعدة مسبقًا، تقتصر تغييراتك على تحرير حقول النص وإضافة شعار فقط.
1. أدخل اسم موقعك في حقل إدخال اسم الموقع. إذا كنت تعمل باستخدام قالب تم إعداده مسبقًا، فقد يكون لهذا القالب اسم بالفعل، مثل اسم المشروع، ولكن يمكنك تغييره. الاسم الذي تدخله هنا سيظهر أيضًا على موقع الويب الخاص بك.

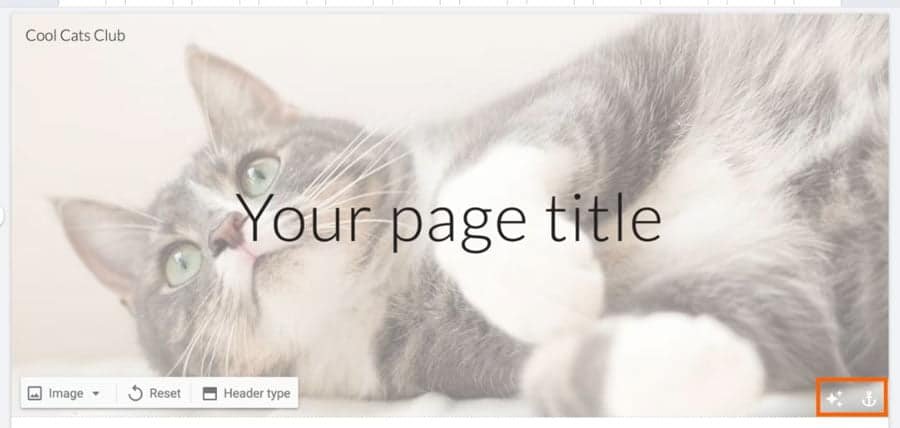
2. انقر فوق نوع الرأس، وحدد الطريقة التي تريد أن يظهر بها رأسك: الغلاف، أو الشعار الكبير، أو الشعار، أو العنوان فقط. تعرض الخيارات الثلاثة الأولى صورة الخلفية الخاصة بك بأحجام مختلفة، بينما يعرض الخيار الأخير نص الرأس فقط.
3. إذا كان نوع الرأس الخاص بك يتضمن صورة، فانقر على صورة لتحميل صورة خلفية. نظرًا لعدم وجود حجم محدد بوضوح لصورة الرأس، يمكنك نظريًا تحميل أي حجم للملف. بعد ذلك، انقر فوق أيقونة صورة الارتساء، التي تبدو كنقطة ارتساء، لتغيير موضع الصورة. سيقوم المحرر أيضًا بضبط صورة رأسك تلقائيًا لتحسين إمكانية القراءة. أوصي بالسماح للمحرر بالقيام بعمله، ولكن إذا كنت تريد استعادة الصورة الأصلية، فانقر فوق أيقونة إزالة تعديل قابلية القراءة، والتي تبدو وكأنها سلسلة من النجوم.

4. لإضافة شعار، قم بالتمرير فوق اسم الموقع وانقر فوق “إضافة شعار”. أوصي بتحميل صورة بسيطة وواضحة لأنها تبدو صغيرة جدًا على موقع الويب الفعلي الخاص بك.
5. انقر فوق نص الرأس لإدخال عنوان الرأس الخاص بك وتعديل نمطه وحجمه وخطه ومحاذاته. أو احذف المربع إذا كنت لا تريد أي نص. لتغيير موضع مربع النص، قم بالتمرير فوق أي ركن من أركان مربع النص حتى يظهر سهم رباعي الاتجاهات. ثم قم بسحب وإسقاط المربع إلى المكان الذي تريده.
2. اختر موضوع التصميم
افتراضيًا، يكون موضوع صفحة الويب الجديدة لمواقع Google بسيطًا – بالمعنى الحرفي للكلمة. هذا هو اسم موضوع التصميم. فيما يلي كيفية تعديل السمة لإضافة القليل من الشخصية أو مطابقة علامتك التجارية.
- في القائمة الجانبية، انقر فوق السمات.
- انقر فوق أحد خيارات السمات الأخرى. يأتي كل سمة مع عدد قليل من أنظمة الألوان والخطوط المعدة مسبقًا.
إذا لم تكن السمات الخمسة المعدة مسبقًا كافية، فانقر فوق أيقونة إنشاء سمة، والتي تبدو كعلامة زائد (+)، لإنشاء السمة الخاصة بك. ستحفظ مواقع Google هذه التصميمات لوقت لاحق أيضًا.
اقرأ أيضا: كيفية ربح المال من الانترنت عن طريق التدوين للمبتدئين
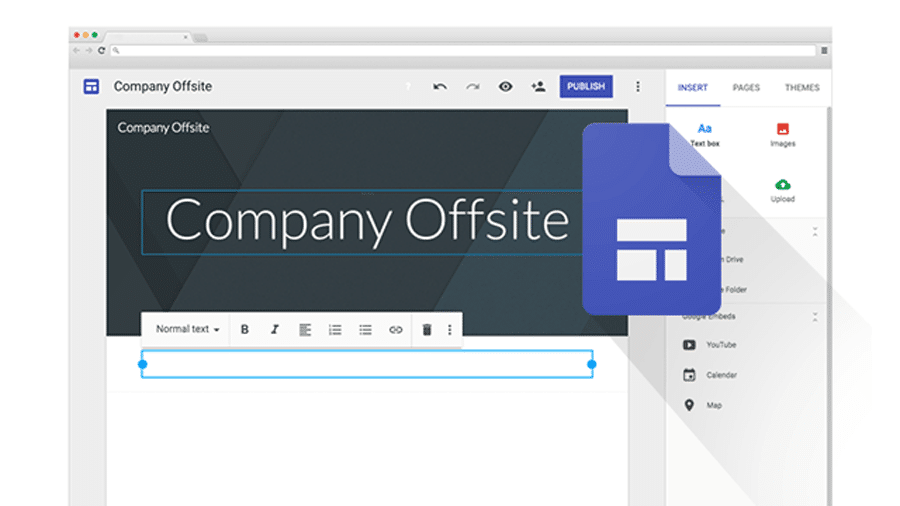
3. إضافة النصوص والوسائط
حان الوقت للتعمق في عناصر إنشاء موقع الويب في مواقع Google. أولاً، انقر فوق “إدراج” في القائمة الجانبية للوصول إلى جميع الخيارات المتاحة لك.
القائمة الجانبية في مواقع Google مع عناصر إنشاء موقع الويب القابلة للإدراج.
هناك الكثير من الخيارات، لذلك دعونا نراجع ما يتيح لك كل خيار القيام به.
- العناصر الأساسية: تتيح لك المجموعة الأولى من العناصر إدراج مربع نص وصور أو تضمين كود HTML أو تحميل الملفات من Google Drive. يمكنك أيضًا الوصول إلى هذه الخيارات عن طريق النقر المزدوج في أي مكان في المحرر.
- كتل المحتوى: قم بسحب وإسقاط أي من الكتل النصية والصور المرتبة مسبقًا مباشرة على صفحتك، والتي يمكنك تحريرها بعد ذلك.
- مجموعة قابلة للطي: قم بإضافة رأس يحتوي على أسطر نصية قابلة للطي أسفله. إذا كنت لا تريد طي المجموعة النصية، فانقر فوق زر التبديل بجوار قابل للطي في المحرر.
- جدول المحتويات: قم بتحويل عناوين أقسام صفحتك تلقائيًا إلى جدول محتويات يحتوي على روابط قابلة للنقر تنتقل إلى القسم المناسب. لا يمكنك إضافة عناوين أقسام أخرى يدويًا إلى جدول المحتويات، ولكن يمكنك إخفاؤها. قم بالتمرير فوق رأس أي قسم، وانقر على أيقونة إخفاء التي تبدو كالعين.
- مكتبة الصور الدائرية: قم بتحميل صورتين أو أكثر لعرضها في مكتبة الصور الدائرية.
بشكل افتراضي، يتعين على المستخدمين النقر يدويًا على الصور. إذا كنت تريد أن يتم تدوير الرف الدائري تلقائيًا، فيمكنك تغيير ذلك. انقر فوق أيقونة الإعدادات في نافذة تحرير الرف الدائري.
انقر فوق مربع الاختيار بجوار التشغيل التلقائي وحدد سرعة النقل. ثم انقر فوق تحديث.
- الأزرار: إنشاء زر الارتباط. افتراضيًا، يتم رسم خط الزر وألوانه تلقائيًا من سمة التصميم الخاصة بك.
- الفواصل: يؤدي هذا إلى إدراج خط أفقي بسيط على صفحتك. لا يمكنك تعديل النمط بأي شكل من الأشكال.
- فاصل: يؤدي هذا إلى إدراج كتلة سميكة مستطيلة. لتغيير اللون – لديك ثلاثة خيارات فقط محددة مسبقًا بواسطة سمة التصميم الخاصة بك – انقر فوق أيقونة ألوان القسم، التي تبدو مثل لوحة الطلاء، بجوار الكتلة. ثم اختر طريقتك أو قم بتحميل صورة.
- الروابط الاجتماعية: تشبه روابط الأزرار، فهي تسمح لك بإضافة روابط إلى صفحات الوسائط الاجتماعية الخاصة بك. لنفترض أنك أضفت ملفك الشخصي على Instagram. ستستخدم مواقع Google تلقائيًا شعار Instagram كرابط الزر الخاص بك. إذا كنت تريد استخدام تصميم مختلف، فانقر فوق أيقونة إضافة صورة بجوار حقل الرابط.
هل تريد إزالة عنصر موقع ويب عن طريق الخطأ أو إضافة عنصر أكثر من اللازم؟ اضغط على Command+Z على جهاز Mac أو Ctrl+Z على نظام Windows للتراجع.
4. دمج تطبيقات جوجل
لن يكون الأمر كذلك بالنسبة لـ Google إذا لم يتكامل بشكل جيد مع تطبيقات Google الأخرى، ومن المؤكد أن مواقع Google تتيح لك إضافة محتوى من أدوات Google الأخرى. مع استمرار فتح القائمة الجانبية “إدراج”، قم بالتمرير لأسفل للوصول إلى هذه العناصر التفاعلية:
- YouTube: قم بتضمين مقطع فيديو YouTube قابل للتشغيل في موقع الويب الخاص بك.
- التقويم: شارك التقويم الخاص بك في طرق العرض الأسبوعية والشهرية وجدول الأعمال.
- الخريطة: أدخل خريطة جوجل التفاعلية للعنوان الذي تختاره.
- المستندات، والعروض التقديمية، وجداول البيانات، والمخططات: أضف ملف Google إلى صفحتك في وضع العرض.
- النماذج: اعرض نموذج Google الذي يمكن للزائرين تعبئته على موقعك. يعد هذا أيضًا خيارًا جيدًا إذا كنت تريد إضافة نموذج اتصال.
هل تريد إدراج نموذج اتصال باستخدام تطبيق مختلف؟ تحقق مما إذا كان تطبيق النموذج أو تطبيق الجدولة الخاص بك يقدم رمز التضمين. إذا كان الأمر كذلك، فأضفه إلى صفحتك بالنقر فوق “تضمين” في القائمة الجانبية “إدراج”.
إذا قمت بدمج تطبيقات Google في موقعك على الويب، فاستخدم Zapier لربط تطبيقات Google بتطبيقاتك الأخرى. بهذه الطريقة، يمكنك القيام بأشياء تلقائيًا مثل المتابعة مع شخص ما بعد إرسال نموذج أو إضافة ردوده إلى جدول بيانات. تعرف على المزيد حول كيفية تشغيل تطبيقات Google تلقائيًا، أو ابدأ باستخدام أحد مسارات العمل هذه.
5. ترتيب وتحرير الأعمدة والأقسام
كيفية ترتيب الأعمدة والأقسام
عند إضافة عناصر جديدة، فإنها تظهر تلقائيًا في أسفل صفحتك. لإعادة ترتيبها، قم بسحبها وإسقاطها إلى المكان الذي تريده. يمكنك أيضًا سحبها بجوار العناصر الموجودة لإنشاء أعمدة.
كيفية تعديل الأعمدة والأقسام
بالنسبة للجزء الأكبر، لديك خيار تغيير حجم أي عنصر كما تراه مناسبًا. ومع ذلك، تتيح لك بعض العناصر، مثل المجموعة القابلة للطي، تغيير عرض المربع فقط، وليس الارتفاع.
لتغيير حجم عنصر ما، حدده، ثم انقر فوق أي من النقاط الزرقاء الموجودة في حدود العنصر واسحبها.
للحفاظ على صورك في نسبة العرض إلى الارتفاع الأصلية، اضغط مع الاستمرار على Shift، ثم اسحب الزاوية لتغيير حجمها. أثناء قيامك بتغيير حجم الصورة، ستلاحظ ظهور خطوط الشبكة العمودية على الصفحة، مما يساعد في محاذاة العناصر الموجودة على صفحتك.
قم بالتمرير فوق أي جزء من أجزاء القسم، وستلاحظ أيضًا وجود شريط أدوات عائم يتيح لك تغيير لون خلفية القسم أو تكراره أو حذفه. أوصي بتبديل ألوان الخلفية لإضافة التركيز وتقسيم أي عناصر مرئية.
اقرأ أيضا: كيفية الربح من جوجل للمبتدئين خطوة بخطوة
6. إضافة وإدارة الصفحات
- انقر على الصفحات في القائمة الجانبية.
- انقر فوق أيقونة الزائد (+)، ثم انقر فوق صفحة جديدة. تتيح لك أيقونة علامة الجمع أيضًا إضافة رابط جديد أو تضمين صفحة كاملة أو قائمة جديدة إلى كتلة الرأس الخاصة بك.
افتراضيًا، تتم إضافة الصفحات الجديدة كصفحة منفصلة. لتغييرها إلى صفحة فرعية، اسحبها وأفلتها فوق الصفحة الرئيسية. في المثال أدناه، قمت بنقل صفحتي “من إنسان” و”من القطط” إلى “المدونة”.
وبدلاً من ذلك، انقر فوق علامة القطع العمودية (⋮) بجوار الصفحة الرئيسية، ثم حدد إضافة صفحة فرعية. من هذه القائمة، لديك أيضًا خيار جعل الصفحة صفحتك الرئيسية، أو تكرارها، أو إخفائها من القائمة، أو حذفها.
لاحظ أنه عند إضافة الصفحات أو تعديلها، تظهر التغييرات تلقائيًا على صفحتك في المحرر.
7. النشر والتعاون
كيفية التعاون في مواقع جوجل
بأسلوب Google الكلاسيكي، من السهل التعاون في موقعك مع الآخرين. انقر على أيقونة المشاركة مع الآخرين، التي تبدو على شكل شخص، أعلى المحرر. من هنا، يمكنك إضافة آخرين وتعيين أذوناتهم (العرض فقط أو المحرر) أو إدارة الأذونات للوصول العام.
كيفية إضافة المتعاونين في مواقع جوجل.
على عكس تطبيقات Google الأخرى، ليس من الواضح كيفية الوصول إلى سجل إصدارات موقع الويب الخاص بك، وهو أمر مهم – خاصة إذا كان لديك عدة محررين وتحتاج إلى العودة إلى الإصدار السابق. انقر على أيقونة المزيد، التي تبدو على شكل علامة حذف عمودية (⋮)، أعلى المحرر، وحدد سجل الإصدارات.
كيفية نشر موقع على مواقع جوجل
هل أنت مستعد لمشاركة عملك؟
- انقر على نشر أعلى المحرر.
- افتراضيًا، سيتضمن عنوان الويب الخاص بك نطاق مواقع Google. على سبيل المثال، https://sites.google.com/view/website-name. ولكن يمكنك تعديل نهاية عنوان URL (اسم موقع الويب). أدخل هذا في حقل عنوان الويب. وبدلاً من ذلك، انقر فوق إدارة في قسم المجال المخصص لإنشاء مجال مخصص.
- بشكل اختياري، إذا كنت تريد قصر الوصول إلى الموقع على أشخاص معينين، فانقر فوق إدارة في قسم من يمكنه عرض موقعي. يمكنك أيضًا إخفاء موقع الويب الخاص بك من نتائج بحث Google. للقيام بذلك، انقر فوق المربع الموجود بجوار مطالبة محركات البحث العامة بعدم عرض موقعي.
- انقر فوق نشر.
إذا أجريت تغييرات على موقعك في المستقبل، فتأكد من النقر على “نشر” لضمان نشر التغييرات. كلما قمت بإعادة نشر موقع ما، ستعرض لك مواقع Google الاختلافات بين تعديلاتك الجديدة والموقع المنشور حاليًا.
كيفية استخدام مواقع Google: الأسئلة الشائعة
هل يمكنني الحصول على نطاق مخصص في مواقع Google؟
نعم، يمكنك إعداد عنوان URL مخصص لمواقع Google. انقر فوق أيقونة الإعدادات أعلى المحرر، ثم حدد Custom Domains.
إذا كنت تخطط لاستخدام موقع Google الخاص بك لأغراض احترافية، فإن النطاق المخصص سيمنحه المزيد من الصقل. بالإضافة إلى ذلك، يعد الحصول على نطاق .ca أو .com رخيصًا للغاية، حيث يبلغ سعره حوالي 12 دولارًا سنويًا.
إن امتداد النطاق الخاص بك، مثل .com أو .org، مهم. لست متأكدا أي واحد يجب عليك استخدامه؟ فيما يلي أفضل امتدادات النطاق لعملك.
هل تحتوي مواقع Google على أدوات؟
لا تحتوي مواقع Google على أدوات خارج خيارات تطبيقات Google، ولكن يمكنك إضافة أي خيار خارجي باستخدام رمز التضمين. ابحث عن خيار Embed أو < > للأداة.
ملاحظة: تستخدم ميزة التضمين في مواقع Google كود HTML فقط.
جرب أداة إنشاء مواقع ويب مختلفة
إذا كانت مواقع Google هي أول أداة إنشاء مواقع ويب مجانية قمت بتجربتها، فامنح الآخرين فرصة لمعرفة الميزات التي تفضلها. لتسريع العملية برمتها، جرب أداة إنشاء مواقع الويب المعتمدة على الذكاء الاصطناعي.
كان هذا مقالنا الذي يوضح بالصور والفيديوهات كيفية إنشاء موقع إلكتروني مجاني على google.